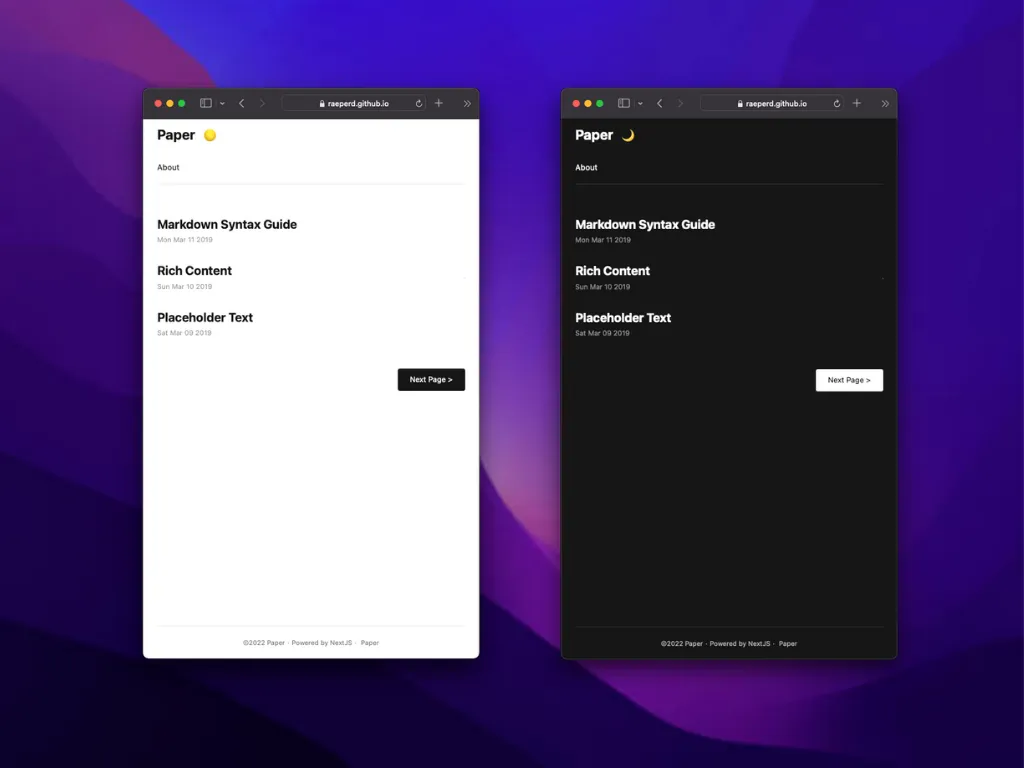
NextJS-Paper 5.1
A simple, clean, flexible NextJS templates inspired by nanxiaobei/hugo-paper
Check out demo in github page
Overview



Feature
- GFM supprots with tables using remarkjs/remark-gfm
- Katex inline math using remarkjs/remark-math and remarkjs/remark-katex
- Syntax highlighting using react-syntax-highlighter
- Inner HTML using rehypejs/rehype-raw
- Disqus comments using disqus/disqus-react
- Dark mode using juliencrn/usehooks-ts
You can check out my commits if you interested
- #9 Add GFM supports for tables · raeperd/nextjs-paper@34adc4f
- #9 Add katex support for markdown · raeperd/nextjs-paper@2a92094
- #9 Implements syntax highlighting in article · raeperd/nextjs-paper@bdaa61a
- #9 Add inner html supports for markdown · raeperd/nextjs-paper@28a8a58
- #17 Implements disqus comment feature · raeperd/nextjs-paper@31cc756
- #2 Implements DarkMode toggle · raeperd/nextjs-paper@d42fa05
Install
npm run serverYou can also serve this page with static htmls after build (which is recommended)
npm run build && npm run exportConfigurations
.env file
# [OPTIONAL] SITE_NAME value. default is 'Paper'
SITE_NAME=Paper
# [OPTIONAL] SNS ids are all optional. Not shown if empty
INSTAGRAM=raeperd
GITHUB=raeperd
TWITTER=raeperd117
# [OPTIONAL] Disqus configuration. When u want disqus, below two values must be provided
DISQUS_SHORTNAME=nextjs-paper
SERVER_URL=https://raeperd.github.io/nextjs-paper
# [OPTIONAL] Default Author name. Not shown if empty
AUTHOR=raeperdnext.config.js
const isProduction = process.env.NODE_ENV === 'production'
const name = 'nextjs-paper'
module.exports = {
assetPrefix: isProduction ? `/${name}/` : '',
basePath: isProduction ? `/${name}` : '',
images: {
loader: 'akamai',
path: '',
},
webpack(config) {
config.module.rules.push({
test: /\.svg$/i,
issuer: /\.[jt]sx?$/,
use: ['@svgr/webpack'],
})
return config
},
}- If you want to deploy in github-page (like this repo does),
assetPrefixandbasePathmust be configured as above
Notes
- 🙅🏻 Multilingual is not supported
- ⚙️ Build time may increase, as you want to have many markdown files
Thanks to
- nanxiaobei/hugo-paper: 🪴 A simple, clean, flexible Hugo theme
- remarkjs/remark-gfm: remark plugin to support GFM (autolink literals, footnotes, strikethrough, tables, tasklists)
- remark-math/packages/remark-math at main · remarkjs/remark-math
- remark-math/packages/rehype-katex at main · remarkjs/remark-math
- react-syntax-highlighter/react-syntax-highlighter: syntax highlighting component for react with prismjs or highlightjs ast using inline styles
- rehypejs/rehype-raw: plugin to parse the tree again
- disqus/disqus-react: A React component for Disqus
- juliencrn/usehooks-ts: React hook library, ready to use, written in Typescript.